Are you looking to create a child theme in WordPress? Once you learn the WordPress basics, you probably want to learn how to customize your WordPress site. We believe that child themes are a great starting point for anyone looking to customize WordPress themes. In this article, we will show you how to create a child theme in WordPress.
Why You Need to Create a Child Theme?
Child themes are considered the best way to customize your WordPress themes. A child theme inherits all the features and appearance of its parent theme. You can customize it without affecting the parent theme. This allows you to easily update parent theme without worrying about losing your changes.
Getting Started
All WordPress Themes can be used as parent theme so I am today starting with DIVI theme from Elegant themes.
Step 1
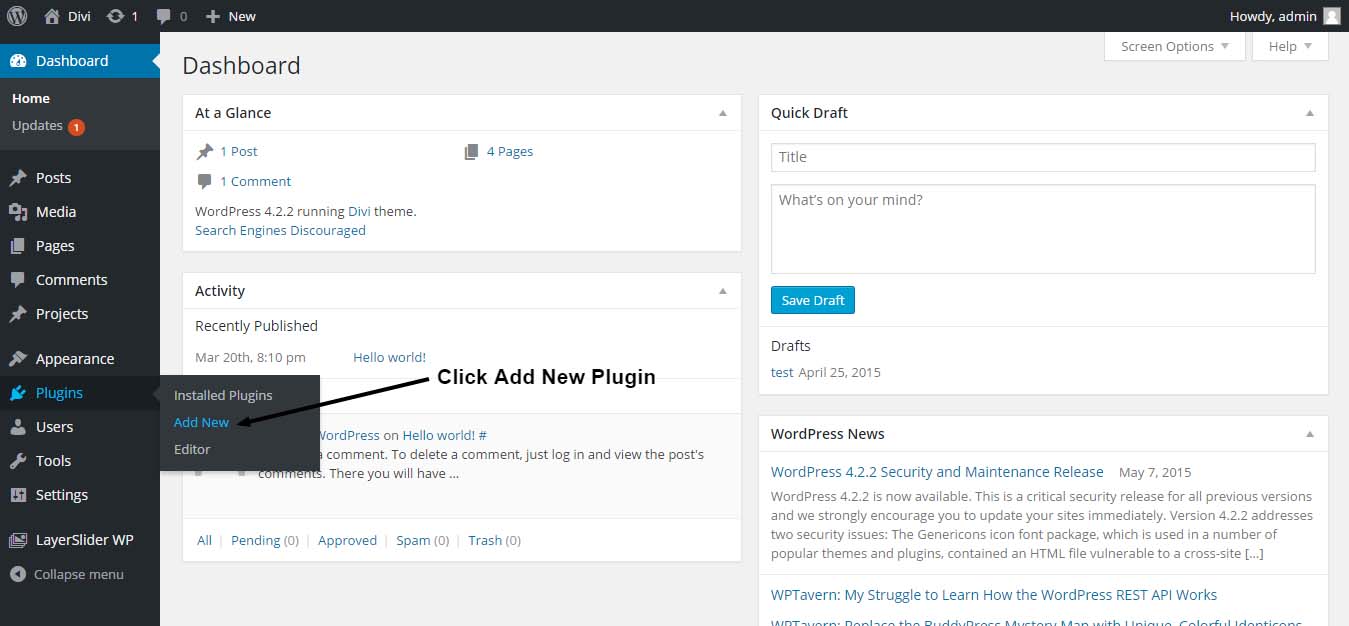
Login to your site and go to Plugins->Add new.

Step 2
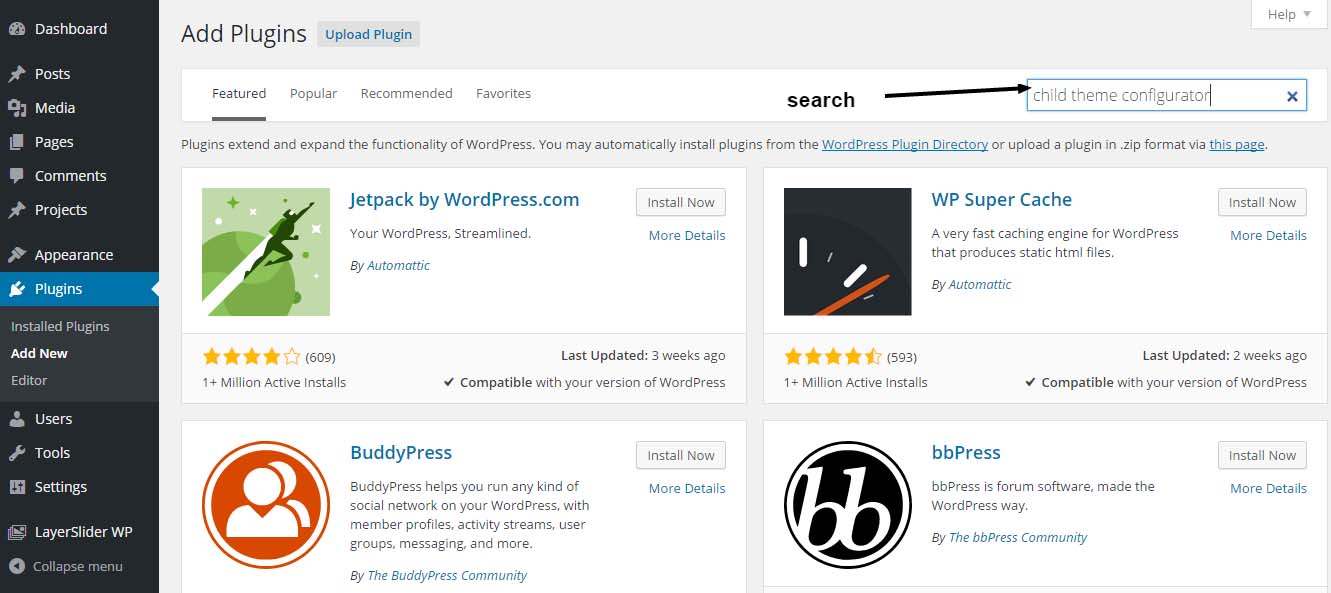
In search box type Child Theme Configurator and hit enter.

Step 3
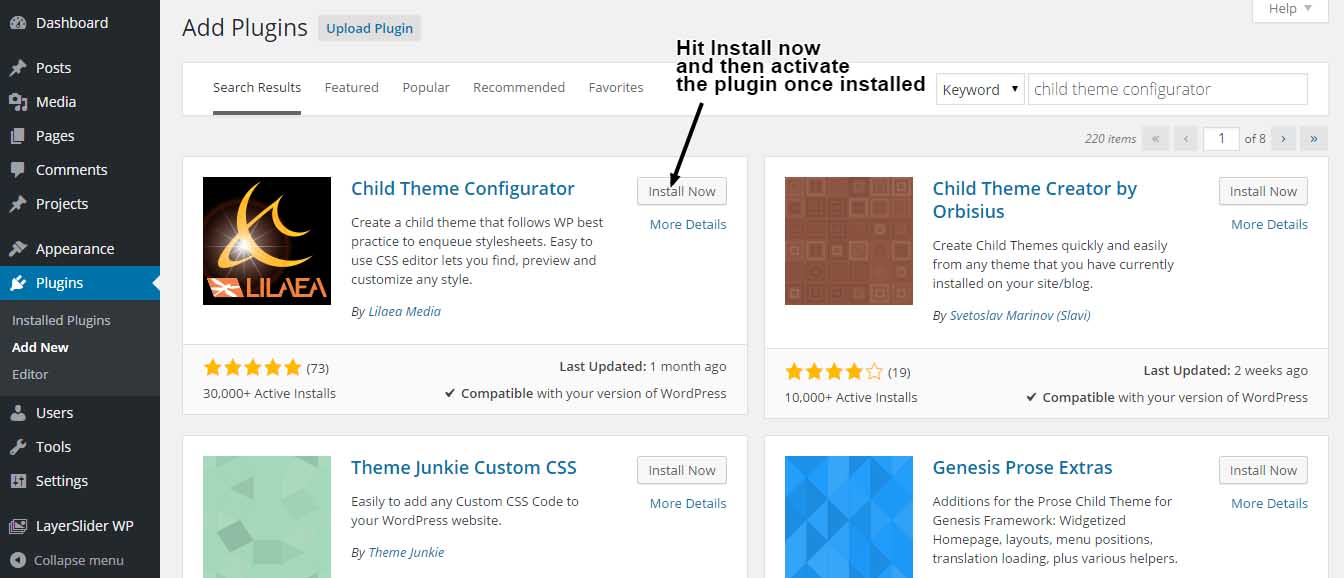
Hit the Install Now Button and once it is installed click Activate plugin.

Step 4
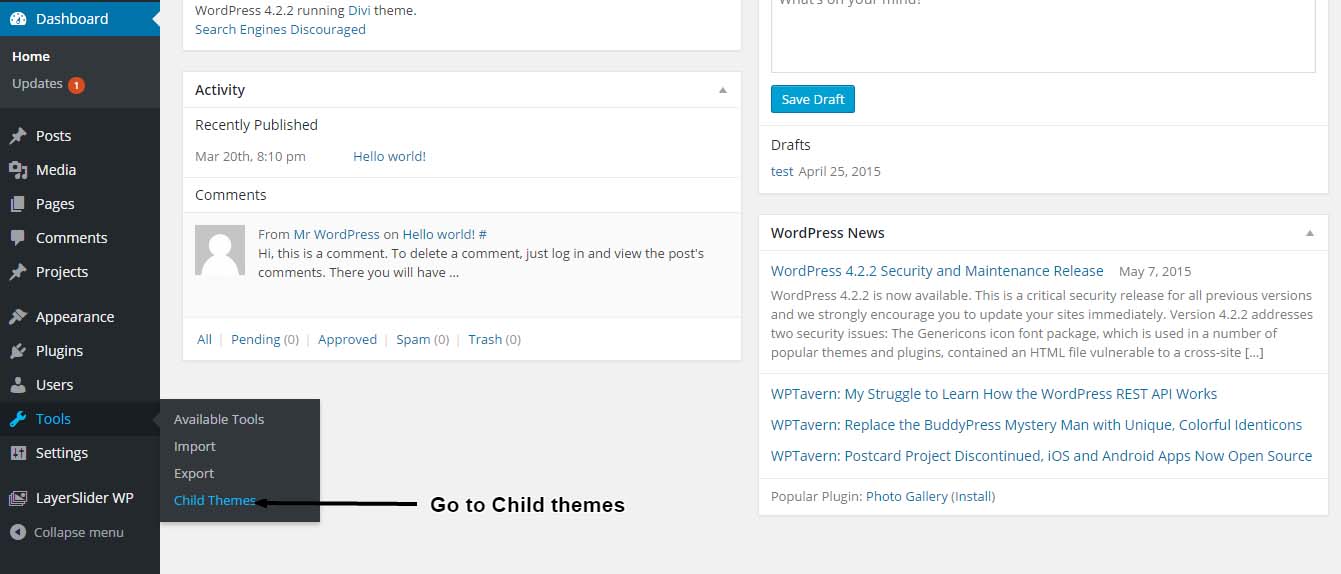
Now go to Tools->Child Themes.

Step 5
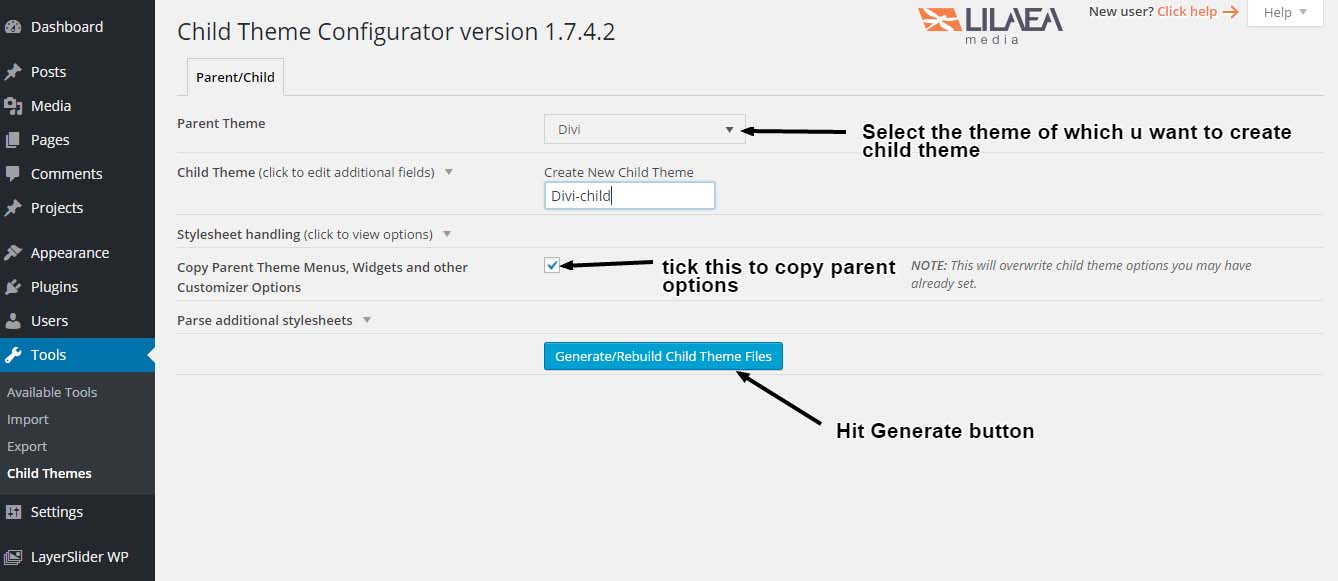
Now on Child Theme Configurator setting page
- Select the theme of which child theme you want to create in case of this Divi is selected.
- Copy Parent Theme Menus, Widgets and other Customizer Options-> select the option.
- Hit Generate button.

Step 6
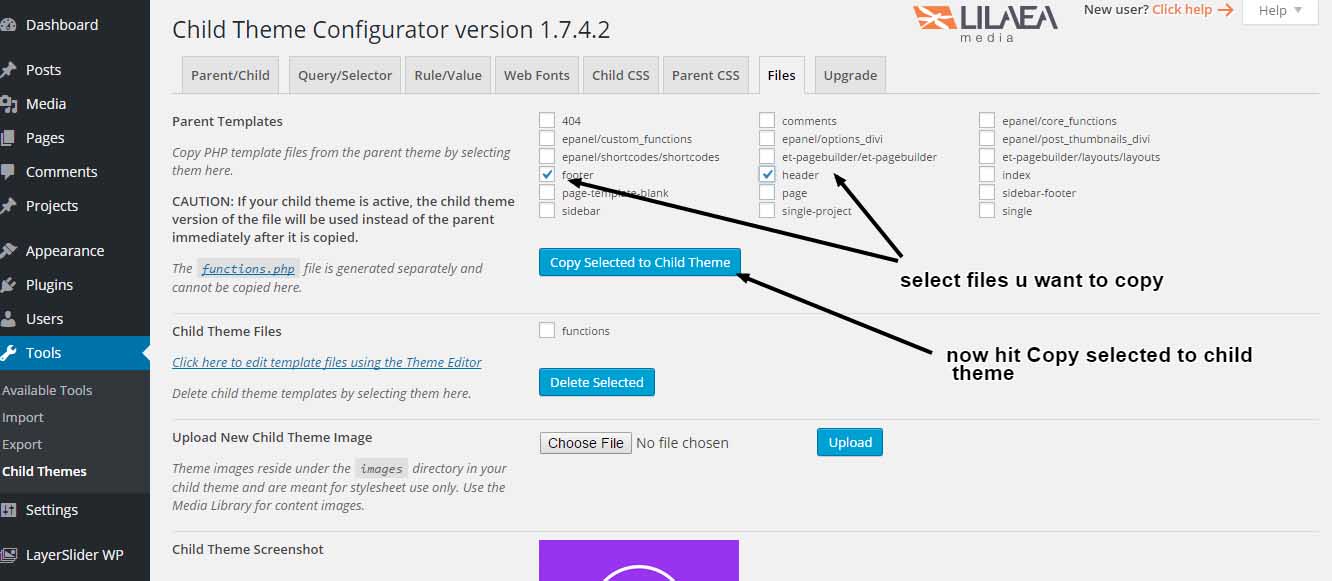
To copy files from your parent theme Go to Files tab on Child Theme Configurator page
- Select the files u want to be copied in your child theme
- Hit Copy selected to child theme
and Now you are done all set.